The Vietnamese American Service Center
Bridging Cultural Gaps Through Inclusive Design
Overview
The Vietnamese American Service Center (VASC) is a 37,000 sq. ft. County facility located in East San Jose. Created to improve access to culturally competent care for a historically underrepresented community, VASC acts as a one-stop shop for health and human services. With programs including behavioral health, dental services, public health education, social services, and wellness activities, the center plays a critical role in improving health equity and community well-being for local Vietnamese American residents and beyond.
As a brand new county program, VASC needed a website and reached out to us for support. Their visitors are very diverse in terms of language and culture, age, and socioeconomic status, awith the goal of supporting as many people as possible, something the website needed to reflect.
Problem Statement
VASC offers a wide range of services to a diverse population with varying cultural backgrounds, languages, and digital literacy levels. Internally, program details lived across disconnected departments, making it difficult for teams to explain offerings clearly—and even harder for community members to discover and understand them online. Our challenge was to design a website that could simplify access to complex services, support multilingual users, and accurately reflect the center’s values of trust, care, and cultural connection.
Project Goals
● Understand the needs of users who have a wide variety of different backgrounds, cultures, ages, and socioeconomic statuses.
● Organize and write top-level content that effectively communicates information about a wide collection of services.
● Deliver wireframes and a launch-ready site structure
Guiding Question: How might we strategize the setup and design for a website that will allow County of Santa Clara residents to gain quick, easy access to information about County and non-County provided services in a way that is accessible, helpful and clear.
Role & Responsibilities
● UX Strategist
● UX Researcher
● Lead Project Facilitator
Target Users / Audience Discovery
Much of the time on this project was spent doing exploration exercises with the business to learn about their users. Fortunately, the team members from VASC that we worked with spend most of their working hours helping with their visitors directly and are all deeply invested in creating the best possible experiences and outcomes for them.
The VASC is located in the heart of East San Jose and was designed to specifically (but not only) target members of the Vietnamese-American population with the idea that they would find that the VASC could serve as a hub or even a haven for them to rely on for a variety of needs. However, even within that group, there are a vast number of different limitations and expectations. We ended up identifying five different user groups, which ended up with the following main pain points:
Cultural Barriers
● Language barrier
● Generational differences
User has problems with their well-being and/or safety
● Potential domestic abuse
● Behavioral health issues
● Physical health issues
● Undocumented resident
User is a low-income resident
● Needs access to food/rent assistance/healthcare, etc.
Discovery & Ideation Procedure
01
Define User Personas
02
Create User Journey Maps
03
How Might We?
04
Information Architecture
05
Low Fidelity Wireframes
06
Website Handoff
User Personas
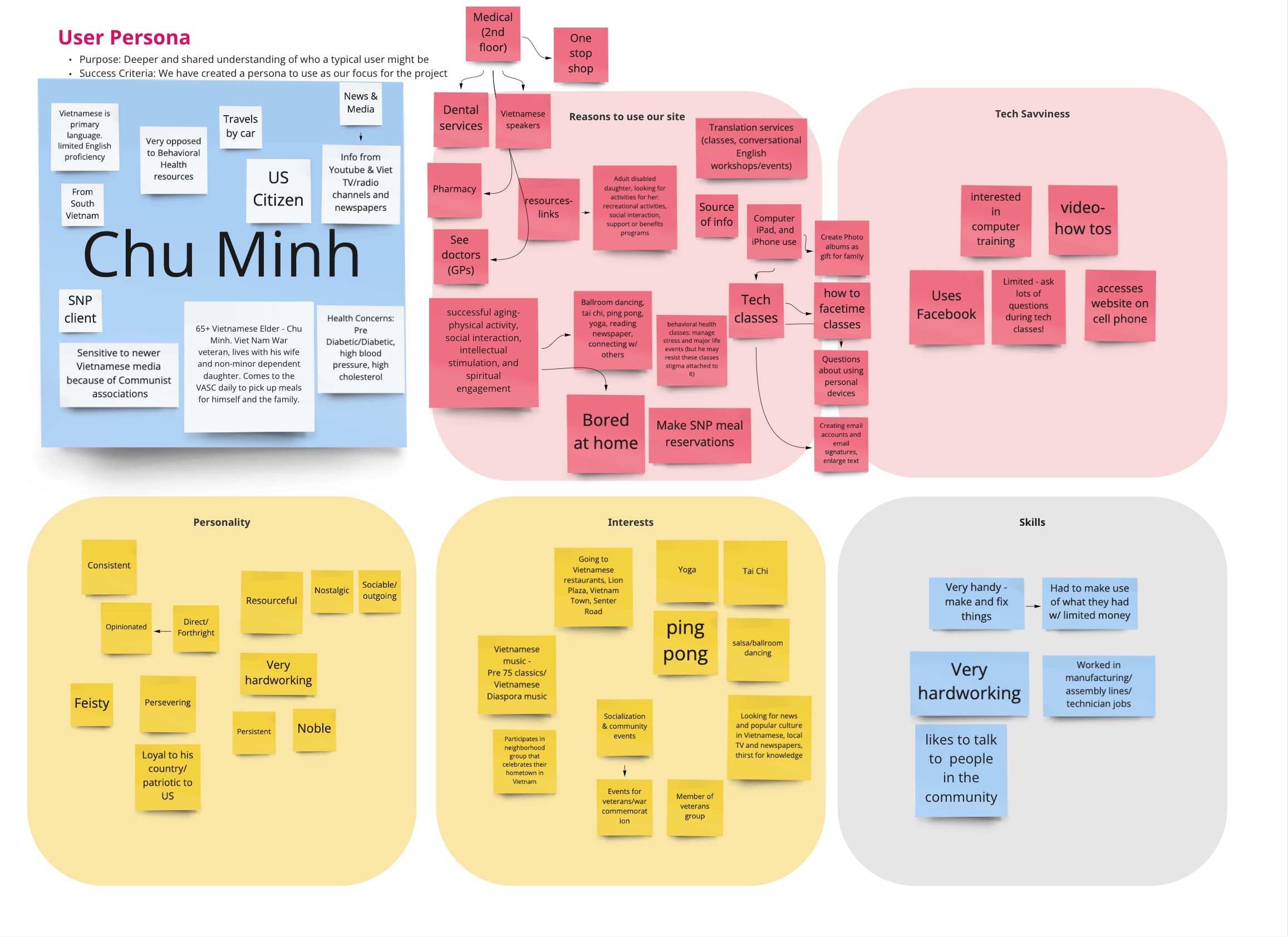
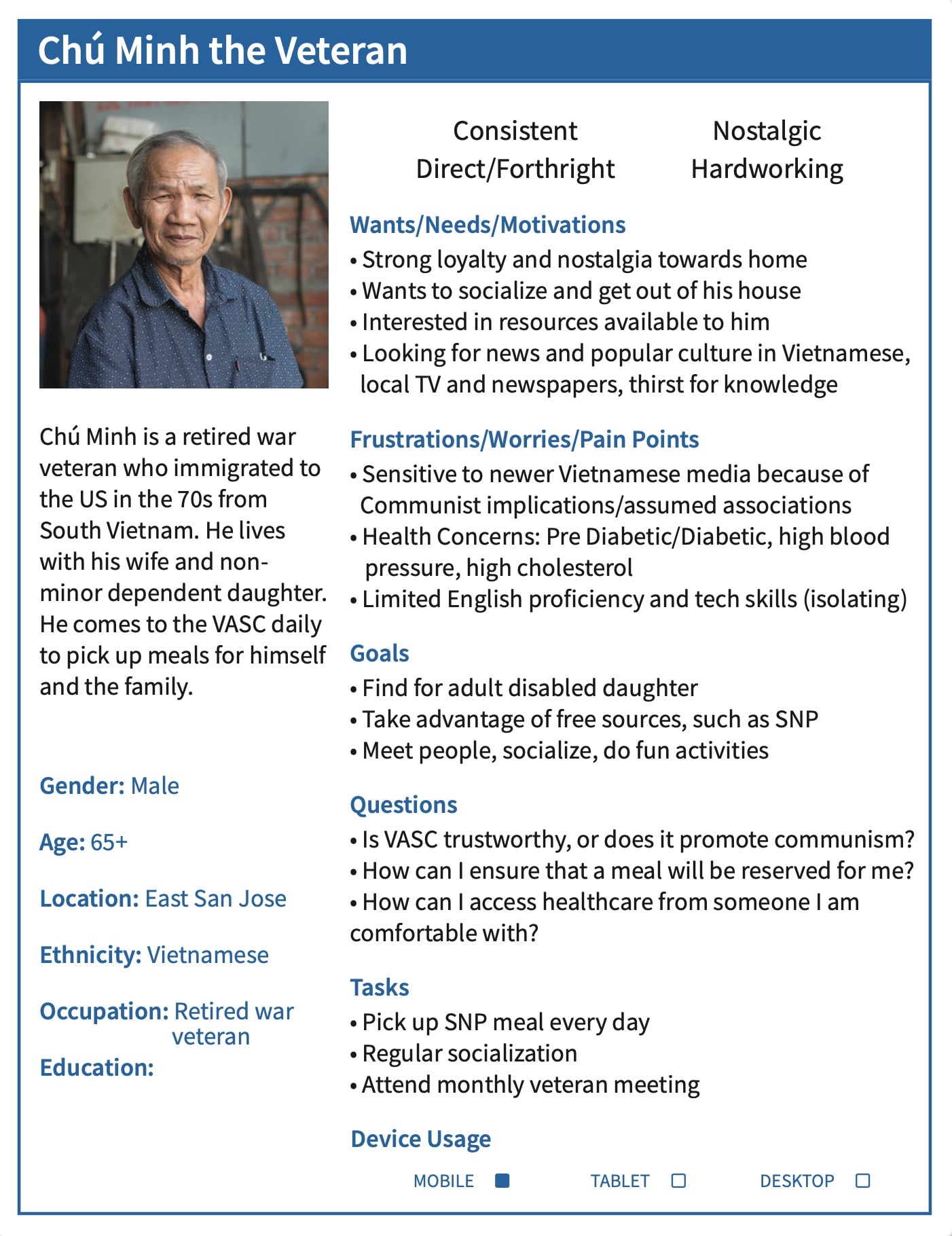
In the beginning of our Discovery phase, we created User Personas to gather a deeper and shared understanding of who the typical users are. Since the VASC team were so knowledgeable about their visitors, it was the perfect opportunity to build these by doing a group exercise in our Miro board.
These were later added to our team’s Confluence library to be more easily presentable and accessible.
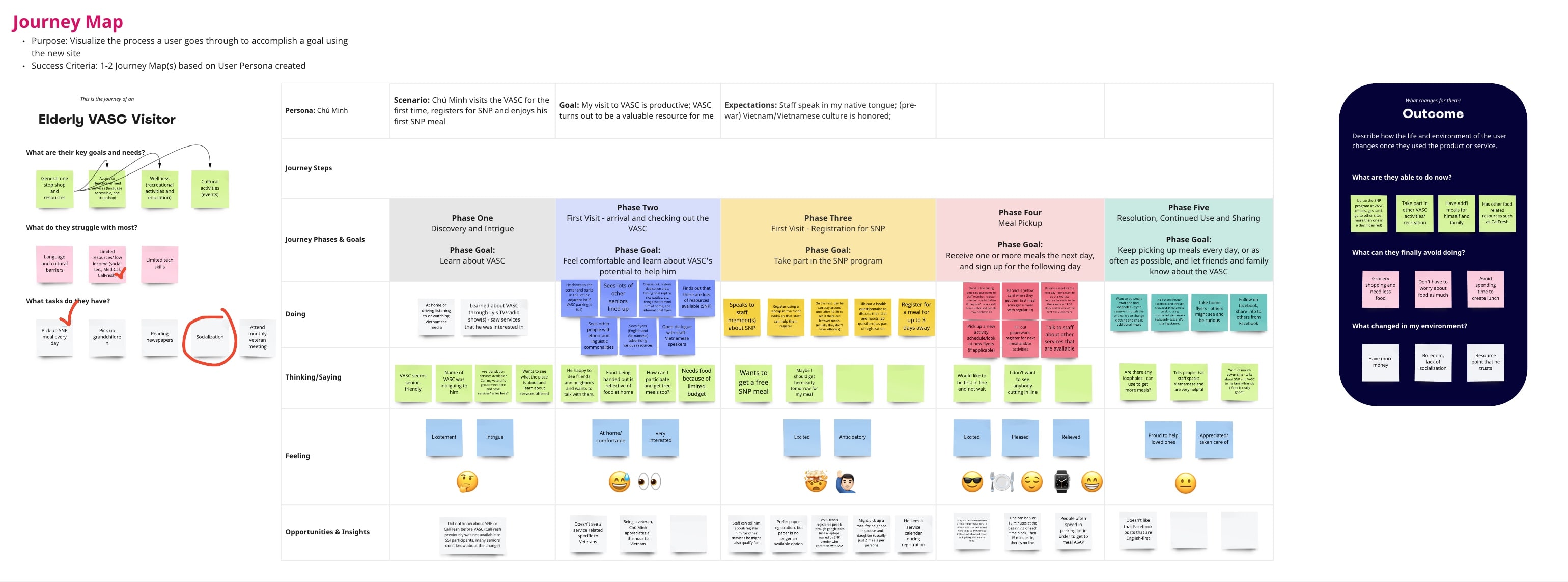
User Journey Maps
Once we had completed the User Personas, our next step was to create User Journey Maps. These served as a way to visualize the process a user goes through to accomplish their goals through the VASC, and empathize with users, spot potential pain points, and identify their key priorities.
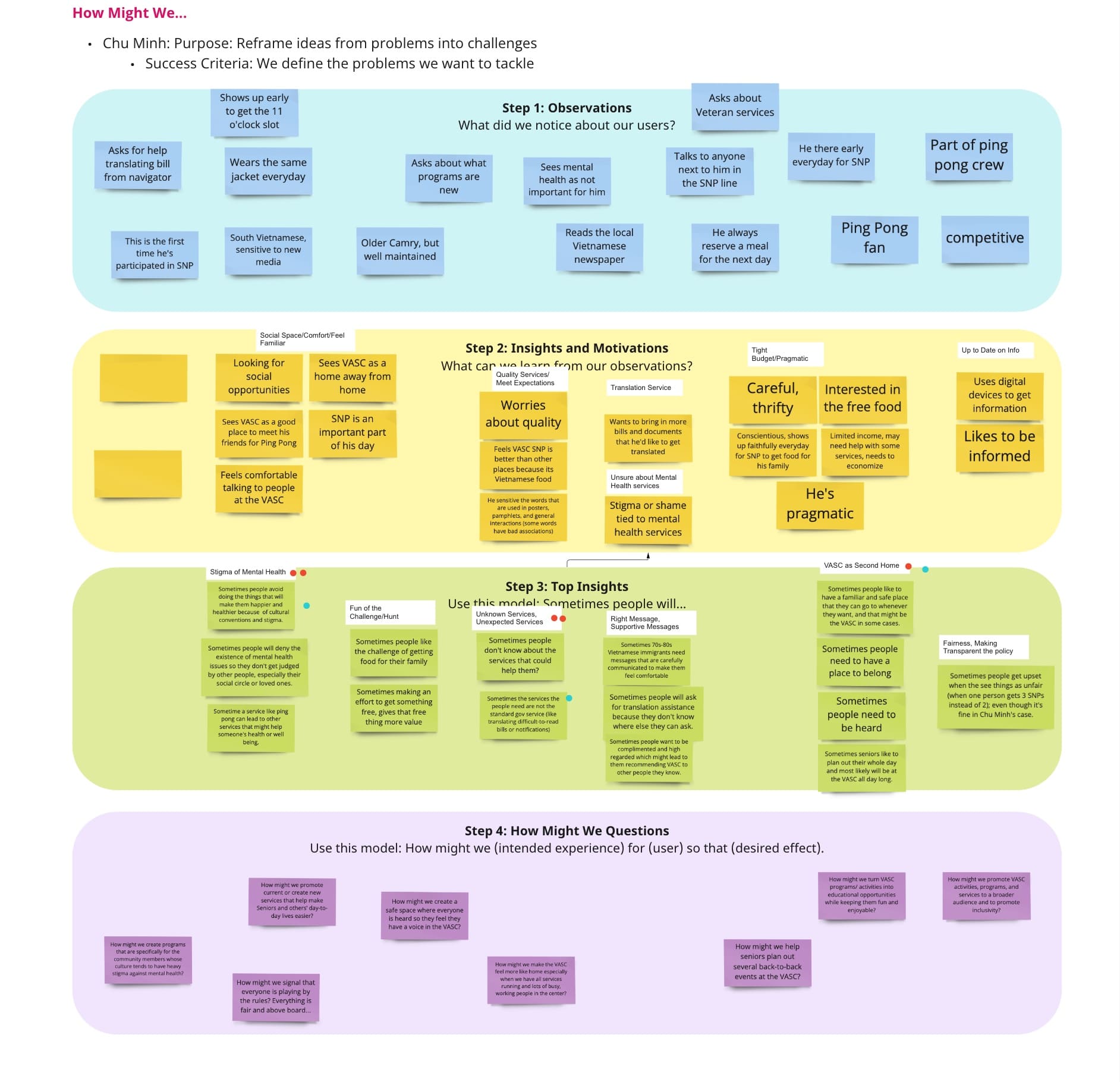
How Might We?
By this time, we had a very good understanding of the users’ frustrations and priorities and were finally ready to enter the Ideation phase. Our next step was to do a ‘How Might We?’ exercise to collect our observations and then reframe them from problems into challenges with viable solutions. These, we prioritized based on feasibility and the impact they would make.
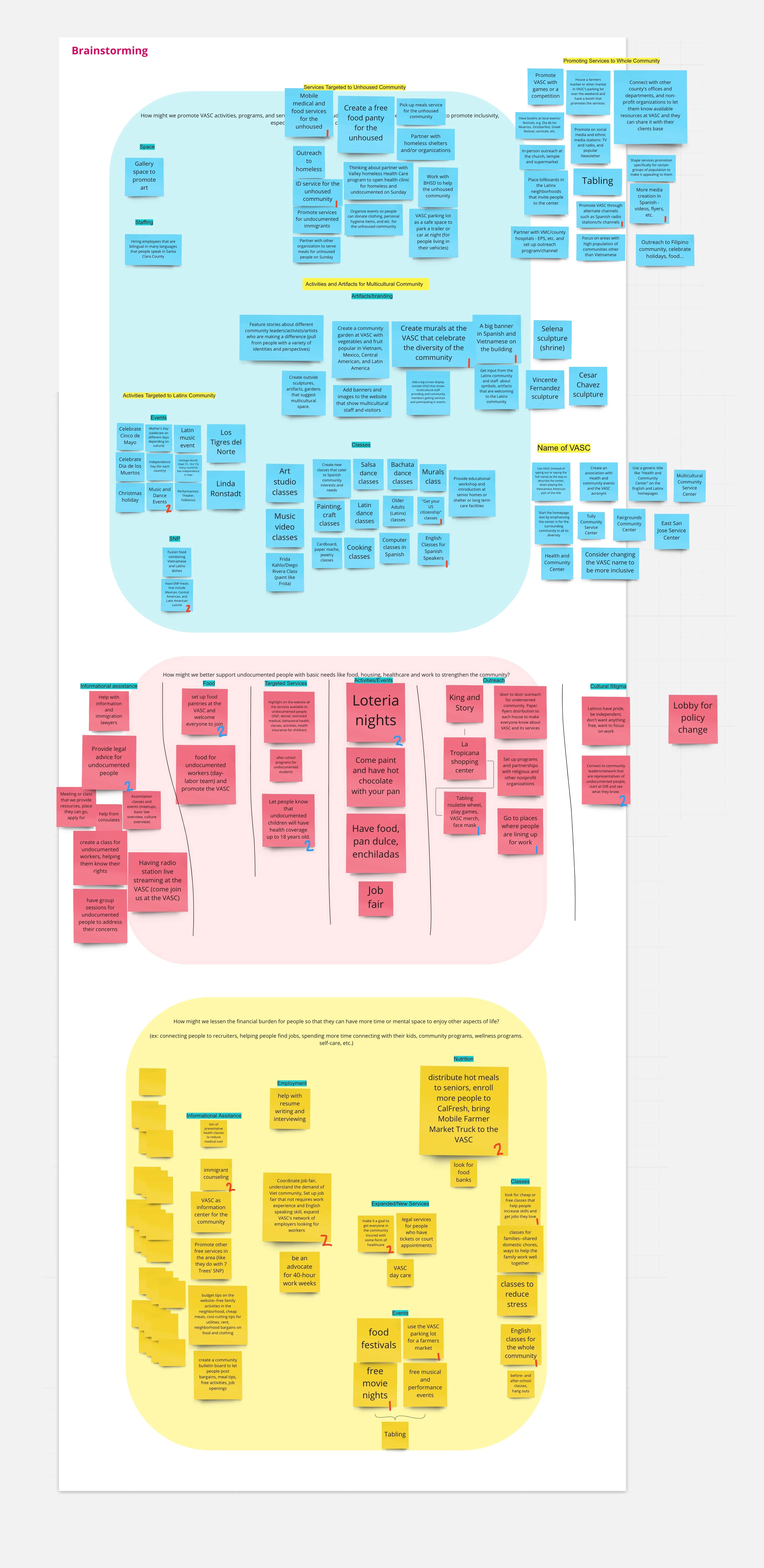
Group Brainstorm
After collecting the ideas derived from all of our previous exercises, we started to turn our most critical ‘How Might We’ statements into feasible action items in a big group brainstom activity.
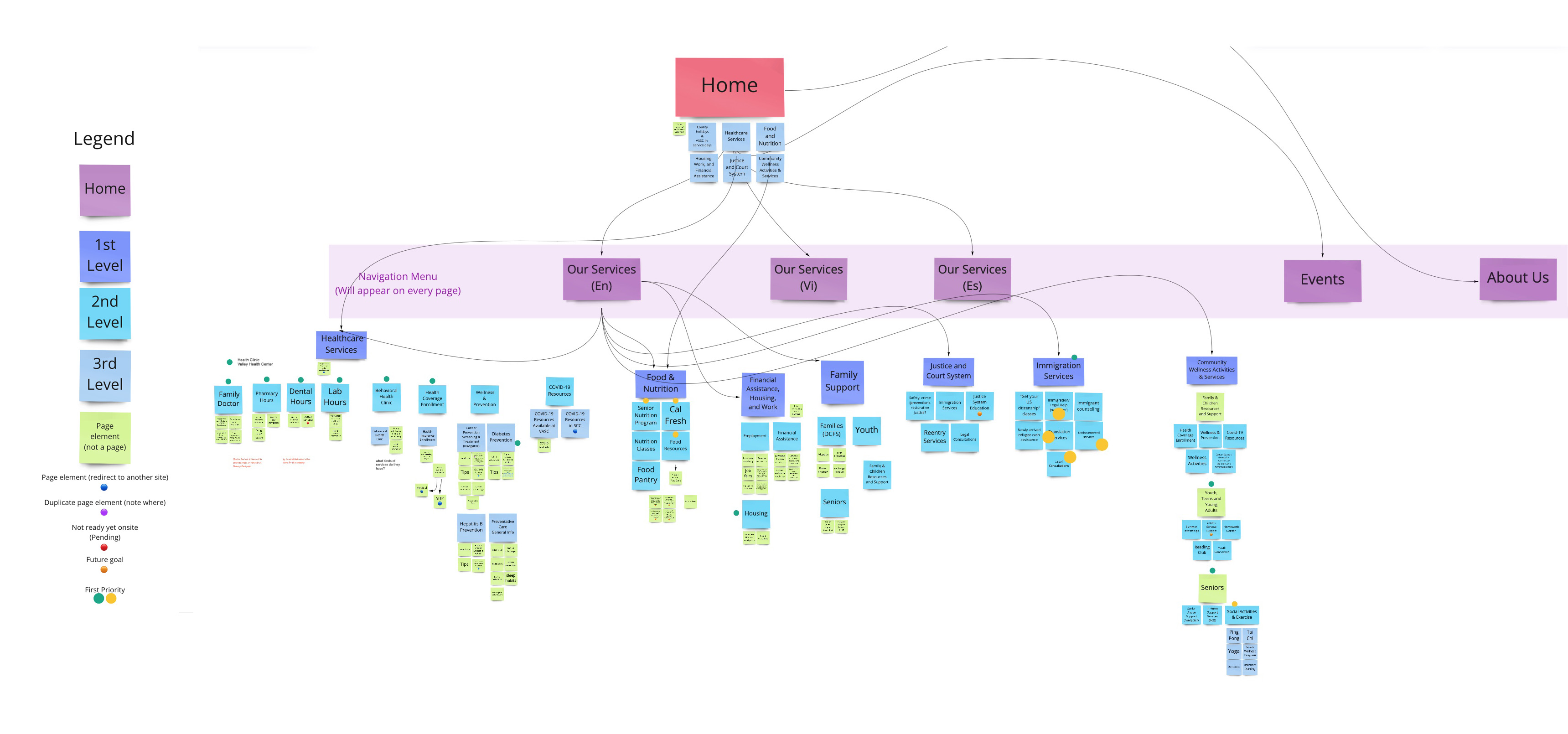
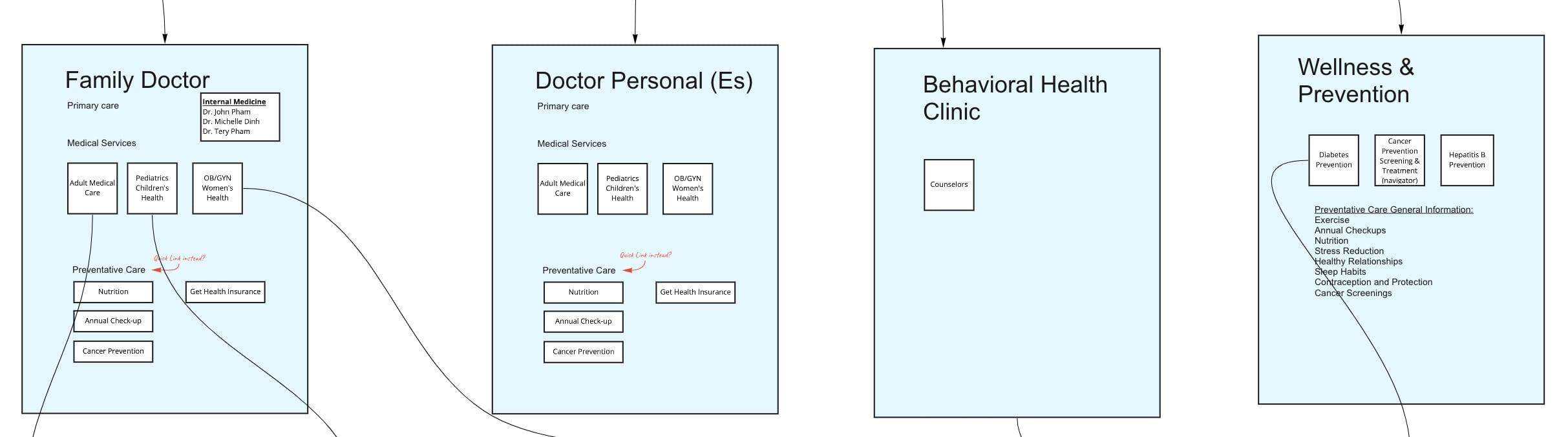
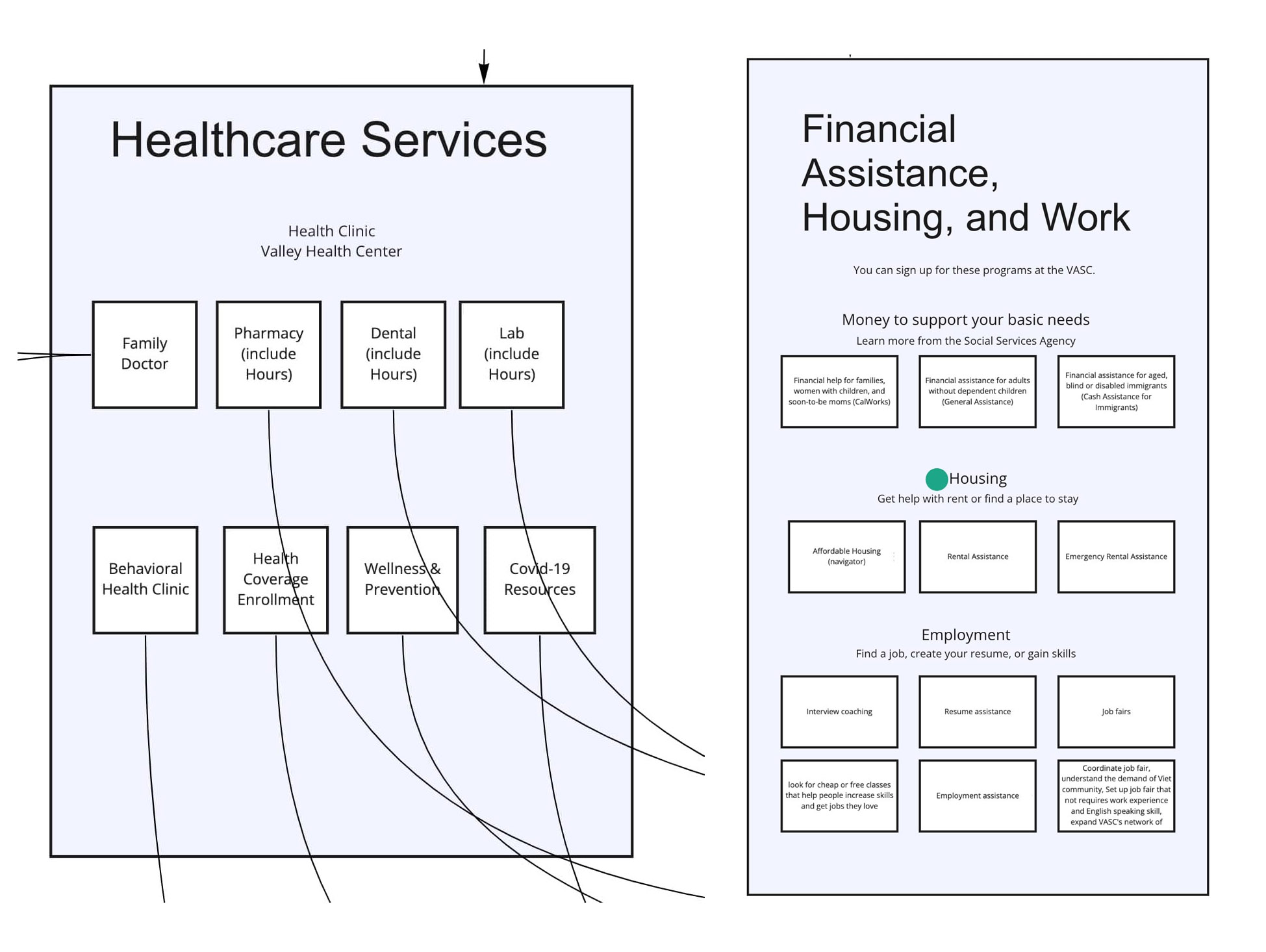
Information Architecture
With our Discovery phase wrapped up and complete with an action plan from our Brainstorm activity, we started organizing all the needed content items into our Information Architecture. We collected all the content elements and created a hierarchical visual structure of how the content would all be organized, using colors and icons to denote different types of content. We also created a legend to keep this information as clear as possible.
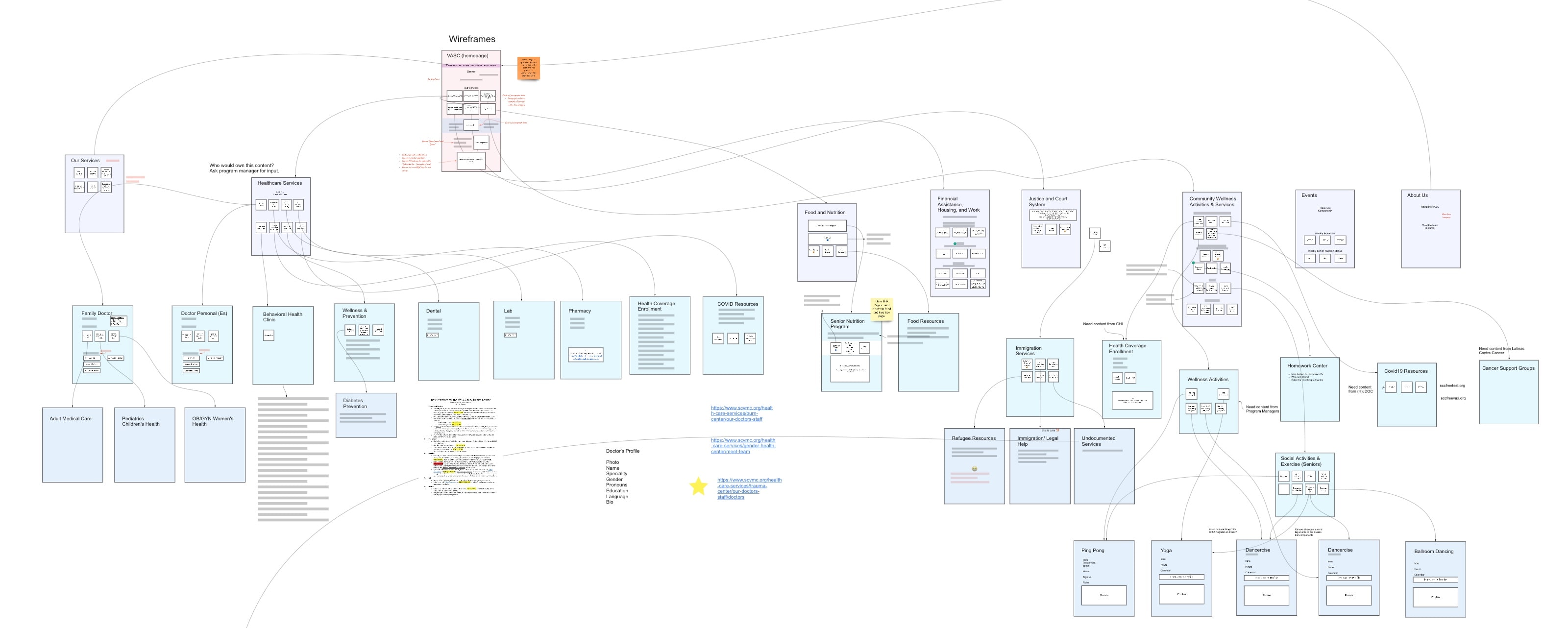
Low Fidelity Wireframes
Using the structure laid out in the Information Architecture phase, we were then able to create low fidelity wireframes in order to give a clearer and more visually descriptive idea of what the website would look like. This allowed us to get more granular about placing and arranging content and changing headings and descriptions easily and quickly as a remote team using Miro as a WYSIWYG tool.
Here are a few close-ups:


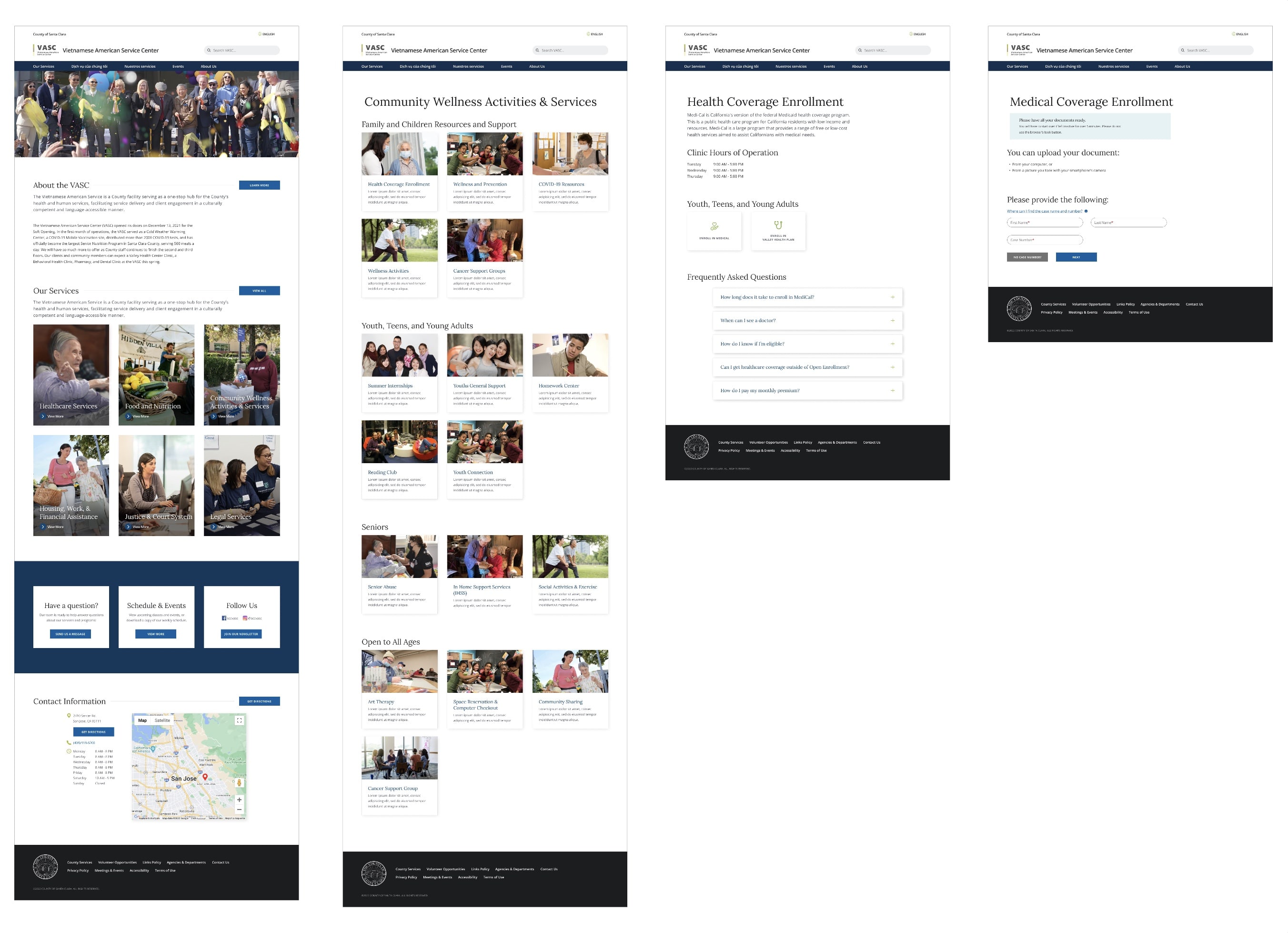
High Fidelity Prototypes
The VASC team will be responsible for adding this laid out content onto their new website so that they are able to self-sustain it in the future. Eventually, the County has plans to switch to a newly updated template. Here is a preview:
Outcomes & Reflection
To reiterate, the initial goals of this project were:
● Understand the needs of users who have a wide variety of different backgrounds, cultures, ages, and socioeconomic statuses.
— During this project, we gained a deep understanding of several user groups that make up the vast majority of VASC visitors.
● Organize and write top-level content that effectively communicates information about a wide collection of services.
— The resulting information architecture and wireframe deliverable gives the VASC team a very clear roadmap for what content strategy looks like for them post-handoff. At the end of the project, the clients were extremely enthusiastic about the work we had done and were eager to get started on their part of building the site.
● Wireframes and brand new site ready to have content added - deliverables
— During the course of our work on the project, the Development team was able to set up a brand new, 'blank canvas' website that was ready to have content added to it. This website uses the standard County template so that the VASC site will follow the Design System and County branding.
Overall, this was a very rewarding, insightful and exciting venture, and the team was a huge delight to work with! They were truly passionate about the users, about what the VASC could offer to them, and about discovering the true potential of the VASC in general. They were eager to share their inside perspectives and were truly fascinating to have on a team.
One big challenge that we had while working on the project was that since the VASC is brand new, they were also in a state of rapid growth and development. The success and demand that they had right off the bat was greater than anyone had predicted. As a result, the staff assigned to work on the website project with us constantly had their plates full and we often would not know who was going to be able to meet with us during the scheduled times. This inconsistency definitely had an impact on the project's timing, even if it did remind us of how important the work was.